Moodboard 👄
This is the start of the Moodboard 👄 channel, created by loleg on January 17, 2023. Any member can join and read this channel. This channel's purpose is: Redesign for discovery & delight
loleg 14:06
MOOD BOARD INSPIRATION IMAGES | Futuristic art, Retro futuristic, Retro futurism
Jan 24, 2019 - This Pin was discovered by TREND COUNCIL. Discover (and save!) your own Pins on Pinterest

Service Design Lab
3d MOODBOARD — Service Design Lab

January 24
07:24
@rolandbrand added to the channel by you.
loleg 07:26
I'm sure you are aware of the idea of a "Moodboard". Your Time Series Lens concept goes into this direction for me as well.
loleg 07:36
The thought behind this channel is, basically, two-fold:
-
When people join a hackathon team they should have a commonly accessible tool for quickly iterating designs. In recent years this is usually Miro, Canva, etc. - commercial, medium to high learning curve, high CPU load, overkill in terms of features. If there was a quick and hypersimple tool (giphy-karaoke) baked right into our platform, that would rock.
-
Seeing past projects at a glance helps to inspire the next project. Creating a posts / projects browser, improving our search, will go a long way to make the discovery process more awesome.
loleg 22:29
YouTube - Open Chat with Penpot | Ep. 01 | Máirín Duffy: Senior Principal Interaction Designer at Red Hat
data.hack.space # What is dribdat? DRIBDAT [Driven By Data] is an open source platform for
dataviz-hkb-loleg/README.md at master · schoolofdata-ch/dataviz-hkb-loleg
A data visualization workshop at the Bern University of the Arts - dataviz-hkb-loleg/README.md at master · schoolofdata-ch/dataviz-hkb-loleg
loleg 13:38

loleg 17:42
so - as I was saying, I think it would be great
if we refined your sketch a bit
made some decision about the stack, set up a repo, collected some issues
you took a look at backboard, what do you think: can you work with it, or rather start afresh?
just one new thought on this from a student this week who I'm coaching: he did some really excellent work in Plotly Dash, which is a UI builder for data science built on top of Flask
rolandbrand 17:44
no, actually I did not yet take a look at backboard. I read your feedback, your white paper, and the recent links you shared.
loleg 17:44
ok - backboard is a very simple Vue.js application
it has at least some templates, some JavaScript logic that could be recycled in React
I think it makes sense to keep some UI functionality in the dribdat backend, at least the admin side, but to really focus on UX engineering and usability in a separate repository
what I call the "Moodboard", the infinitely scrolling timeline, should be a standalone PWA
rolandbrand 17:45
We can keep it short today and I can use the time to get backboard running
so moodboard is maybe the same thing as I sketched? or roughly corresponding to it?
loleg 17:46
yes
it's not just semantics: I would like the work to focus on making hackathons extremely interesting for people as inspiration for their further design and development work
like Pinterest is used by millions for Moodboards
rolandbrand 17:47
I see. So it's important what goes in the boxes. Ideally, they contain results
loleg 17:48
not just "final" results, but all the intermediate results
rolandbrand 17:48
running applications or data output. otherwise it's just "status information"
loleg 17:48
yeah I it should be filterable
if someone wants to drink from the firehose, they should see every Git commit, every update
but someone else might want to just see the screenshots
rolandbrand 17:50
so in my sketches I had the notion of 'topics'. I think filtering by type should be a different concept
loleg 17:51
I imagine some of the boxes to be mini-infographics with just some key numbers ..
Screenshot from 2023-01-27 17-50-43.png

rolandbrand 17:52
so we have discrete events, and additionally reactive "stock" events (if you think about stock and flow diagrams for instance)
the event would be "+1 coffee"
loleg 17:53
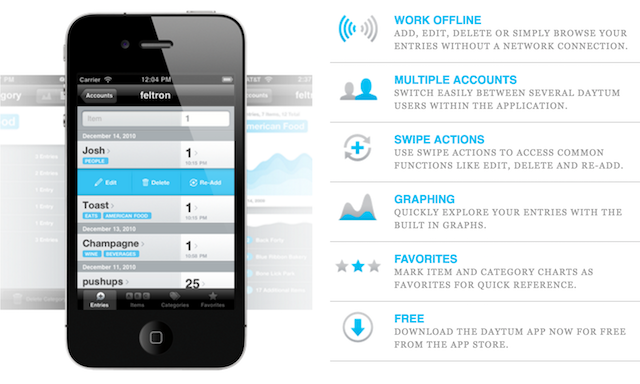
We don't need to re-create Daytum.. https://www.visualisingdata.com/resources/daytum/
Visualising Data
Daytum - Visualising Data
Whether you would like to tally an afternoon or a year, Daytum can help you collect and communicate the most important statistics in your life. From an up-to-the-moment personal dashboard, to a tabulation of an event, a home for sports scores, or as a corporate tool, the uses for Daytum may be li...

Screen+Shot+2014-05-02+at+11-56-09+AM-781831466.png

but an element of "Quantified Self" geekiness - definitely
it should contribute to a fun and flavourful (dataful?) hackathon experience
anyway that's the reason why dribdat's Activity model is basically a blob container
so it could contain a text post / status update, a Git commit, a data point from the coffee machine
(we are IoT nerds, remember)
rolandbrand 17:56
what do you think about using topics, like with IoT message brokers? what node would define them?
dribdat itself probably?
loleg 17:57
I love the idea, and it's a great question
since hackathons are all about teams, I'd say it is the "project" node
(which could mean team, or challenge, or prototype)
that's the way it is now - and also of course optionally linked to an author node
rolandbrand 17:58
this makes sense, teams will probably want to define their own events in some cases
loleg 17:58
yes..
the main distinction to DevPost, is that teams can submit projects to multiple events
this is currently not possible in dribdat
and I don't want to change it, but I do want to make it easier to "fork" an event in one event, and continue it in another, with a clear line of history
does this help you make sense of the data design?
would you like an ER diagram? i think there's one somewhere in the docs..
rolandbrand 18:00
that's ok I can inspect the database
I see I need to get more hands on
loleg 18:02
did you have a chance to talk to your team, see if there's interest?
i'll keep working towards making this more than a side project for us - refresh the whitepaper, put in a grant proposal or two, draft a crowdfunder
rolandbrand 18:03
no, Jens was not well this week, I'll talk to him on Monday
loleg 18:04
OK, well hope you stay fit yourself.
rolandbrand 18:04
sounds great!
loleg 18:05
i'll let you get back to your code, unless there are other questions?
if you have time - next Friday I will be in Luzern, there will be a Game Jam that friends are organizing - maybe you'd like to join me there?
rolandbrand 18:06
no, I think that's ok, I can refine the sketches as a minimum
loleg 18:06
rolandbrand 18:06
yes, sounds doable
thanks for the suggestion
loleg 18:07
speaking of game jam, have you seen our Gamification Prototype ?
it has some brilliant ideas for the kind of things people might want to see in dribdat's feed
rolandbrand 18:07
Jens will be at the GovTech hackathon in any case
loleg 18:08
We will make e-Switzerland great again
rolandbrand 18:09
you mean in the games themselves? the ideas for the feed?
loleg 18:10
yes, just scroll through the PDFs in their GitLab
rolandbrand 18:10
got it
ok, I'll keep you posted on progress, and thanks for the inspiration. when do you need to know If I can come on friday? would I be allowed as a guest or would I need to register?
loleg 18:15
ah, let's just take the train from Bern together in the morning and work it out on the way there
I'll let the organiser know we're coming
rolandbrand 18:17
:+1: Ok I won't waste this opportunity :smiley:
January 31
rolandbrand 14:10
I'll try and find some time in the evenings until Friday so I have an updated sketch ready. I'll be happy to join you to Lucerne, if that's still on
loleg 22:40
Yes, Friday is still on. I'm not completely sure about going to Lucerne. I've spent plenty of time there already - and the Game Jam could be just as much a distraction as a help. Plus I can't really invest three days to really make the most of it. Maybe we can meet in Bern, plug in at my space. Or I'll come up to Basel. But yeah am really keen to spend a coding day here.
February 02
rolandbrand 11:30
I'm coming to Bern
February 03
rolandbrand 15:50
Screenshot 2023-02-03 at 15.49.10.png

used moqups.com for this and shared it with [email protected].
rolandbrand 15:52
Are you aware of any open mockup formats (except for pencil, which seems kind of abandoned)?
The main idea behind this is the auto-layouting starting with the boxes (time series events), and the timeline adapting to it.
optional panes to the left and right for sampled data (during the hackathon)
and for sharing on social media, all to the left and right around the boxes can be stripped
I will follow up with more mockups around the topic scope (single teams, whole hackathon via zoom in/out, swipe left/right)
loleg 16:46
I'd suggest Penpot .. or Inkscape
March 01
rolandbrand 05:42
current milestone I'm working on: construct the timeline dependent on just start and end timestamps, and estimated render areas of the result set (int[], int[], int[]). will probably be done by the end of the week
March 02
loleg 16:01
:cool: hey @rolandbrand I am having quite a tired week with lots of teaching and workshops, but looking very much forward to connecting - do you have time tomorrow?
rolandbrand 21:36
Hi Oleg I'm at work tomorrow, there is a project in crisis mode :sob:. I have no visible progress to show yet for the dashboard, just small increments. But a quick call would be nice. There's good news too: I talked to Jens and the webzing team yesterday, they are pretty much on board with switching to hackathon software. Thinking in the context of the coop-gmbh symbiosis, we could morph our webzing gmbh into the 'development/maintenance/saas' entity (and obviously get you on board) . Let's plan for an introductory call. Are you free at 2pm?
March 09
loleg 17:13
Hope the crisis has been averted, how is your week shaping up @rolandbrand ?
I'll be available tomorrow for a chat in the morning and after 15:00
rolandbrand 23:05
Yes. Having a coding session tomorrow with Ibrahim at Markthalle. We can kick this off with a chat with you if you like. I will work on the dashboard, and can assist Ibrahim if he's stuck anywhere.
rolandbrand 23:14
We scheduled at 3pm
March 10
rolandbrand 07:31
videocall at ~3:30pm?
loleg 08:30
works
rolandbrand 14:56
to be discussed: I can work a 6h sprint on the Dashboard until Sunday (2h this afternoon, 2h each tomorrow and Sunday morning).
Working according to https://github.com/orgs/dribdat/projects/5
Milestone: Board looks nice in static mode on a large screen, without any navigation yet.
GitHub
Build software better, together
GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 330 million projects.

March 17
loleg 12:58
Getting some digital signage ready for next week ..

Comments welcome.
rolandbrand 14:06
I like the overall impression. The semitransparent backgrounds don't click with me however, and they make the texts more difficult to read. The picture background is ok for the middle section, but not for the left and right sidebar.
I would try white / light grey backgrounds there, or maybe the background pattern from https://swiss.github.io/styleguide/de/.
If you know the dimensions of the target display, it might be quicker to just edit into the background image.
For the sidebars, I would use light text on dark background for all regions (or the other way around, but not mixed), and distinguish them e.g by border color or width.
dl;dr: two white rectangles in the sidebar regions of the background image might be a low hanging fruit.
rolandbrand 14:19
Screenshot 2023-03-17 at 14.19.15.png

loleg 22:19
:+1::+1: great feedback, thanks!
June 28
loleg 12:16
I met with my friend and mentor the other day, sketched something on the back of an envelope..
IMG_20230627_135649.jpg
.jpg)
Here is a more readable initial version
Screenshot from 2023-06-28 12-13-23.png

What do you think?
loleg 18:49
Revised version through workshops today at Effinger, Proxeus & MakeZurich
Screenshot from 2023-06-28 18-49-22.png

loleg 23:29

June 29
loleg 10:02
YouTube - Penpot Fest 2023

Screenshot from 2023-06-29 10-01-44.jpg

